


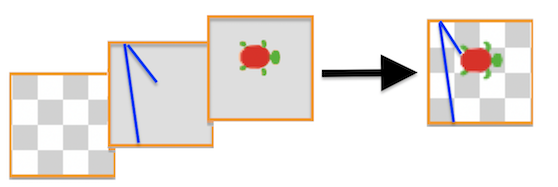
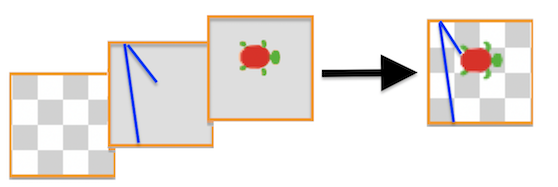
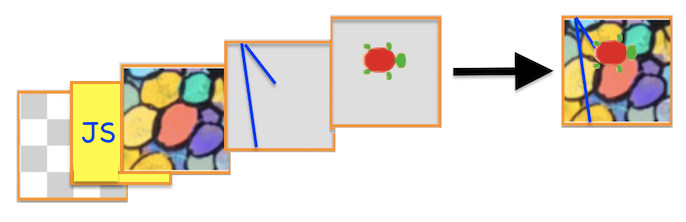
Graph |
Map |
Physics |
Image |
 |
 |
 |
 |
extensions [ graph ]
|
|
 |
GRAPH ✓ graph:show-graph ✓ graph:hide-graph ✓ graph:show-toolbar ✓ graph:hide-toolbar ✓ graph:bring-to-front ✓ graph:send-to-back ✓ graph:set-graph-offset [ left top width height ] ✓ show graph:get-graph-offset ;; returns [ left top width height ] ✓ graph:set-opacity 0.5 ✓ show graph:get-opacity ;; returns any number between 0 and 1 ✓ show graph:center-view [ x y ] ✓ show graph:mouse-on *** new *** ✓ show graph:mouse-off *** new *** ✓ graph:set-all "long-string-of-xml" ✓ show graph:get-all ;; returns "long-string-of-xml" ✓ graph:import-ggb-file "filename.txt"*** new *** ✓ graph:export-ggb "filename.txt" ✓ graph:import-ggb*** new *** |
 |
POINTS ✓ graph:create-point "Point1" [ 0 0 ] ✓ graph:create-points [ [ "Point1" [ 0 2 ] ] [ "point-2" [ 0 0 ] ] ] ✓ show graph:get-point "Point1" ;; [ "Point1" [ 0 2 ] ] ✓ show graph:get-points ;; [ [ "Point1" [ 0 2 ] ] [ "point-2" [ 0 0 ] ] ] ✓ graph:delete-point "Point1" ✓ graph:delete-points ✓ graph:set-x "Point1" 0 ✓ graph:set-y "Point1" 2 ✓ graph:set-xy "Point1" [ 0 2 ] ✓ show graph:get-x "Point1" ;; returns 0 ✓ show graph:get-y "Point1" ;; returns 2 ✓ show graph:get-xy "Point1" ;; returns [ 0 2 ] |
 |
OBJECTS (Including Points) ✓ set new-object graph:get-object "MyTriangle1" ;; returns a list with a name and a description ✓ set new-objects graph:get-objects ;; returns list of names and definitions of objects, in order of creation ✓ graph:create-object new-object ✓ graph:create-objects new-objects ✓ graph:delete-object "Triangle1" ✓ graph:delete-objects ✓ show graph:get-value "MyTriangle1" ;; returns getValue ✓ show graph:get-object-type "MyTriangle1" ;; returns type ✓ show graph:object-exists "MyTriangle1" ;; returns boolean ✓ graph:rename-object "MyTriangle1" "MyTriangle2" ✓ graph:show-object "MyTriangle1" ✓ graph:hide-object "MyTriangle1" ✓ graph:show-object-label "MyTriangle1" ✓ graph:hide-object-label "MyTriangle1" ✓ graph:set-draggable "Point1" true *** new *** ✓ show graph:get-draggable "Point1" ;; returns true *** new *** ✓ show graph:get-command-string "MyTriangle1" ;; returns command string like Polygon(A, B, C) *** new *** ✓ show graph:get-value-string "f" ;; returns value string like "f(x) = 0.25x + 3.75" *** new *** |
 |
TRANSLATION between Patch Coordinates and GeoGebra Coordinates ✓ show graph:graph-to-patch [ 0 0 ] ;; returns graph coordinates ✓ show graph:patch-to-graph [ 0 0 ] ;; returns patch coordinates ✓ graph:update-graph ;; upon changing center or zoom of graph, sync graph coords and patch coords |
GeoGebra Eval Commands ✓ graph:eval-command geogebra-command show graph:eval-reporter geogebra-command ;; returns a value |
extensions [ graph ]
|
|
 |
MAP ✓ maps:show-map ✓ maps:hide-map ✓ maps:bring-to-front ✓ maps:send-to-back ✓ maps:set-map-offset [ left top width height ] ✓ show maps:get-map-offset ;; returns [ left top width height ] ✓ maps:set-opacity 0.5 ✓ show maps:get-opacity ;; returns any number between 0 and 1 ✓ show maps:mouse-on *** new *** ✓ show maps:mouse-off *** new *** ✓ maps:set-all "long-string-of-json" ✓ show maps:get-all ;; returns "long-string-of-json" |
 |
MAP SETTINGS ✓ maps:set-zoom 3 ✓ show maps:get-zoom ;; returns 3 ✓ maps:set-center-latlng [ 30 97 ] ✓ show maps:get-center-latlng ;; returns [ 30 97 ] |
 |
MARKERS ✓ maps:create-marker "marker-1" [ 0 0 ] ✓ maps:create-markers [ [ "marker-1" [ 0 0 ] ] [ "marker-2"[ 0 0 ] ] ] ✓ show maps:get-marker ;; [ "marker-1" [ 0 0 ] ] ✓ show maps:get-markers ;; [ [ "marker-1" [ 0 0 ] ] [ "marker-2" [ 0 0 ] ] ] ✓ maps:delete-marker "marker-1" ✓ maps:delete-markers ✓ maps:set-lat "marker-1" 30 ✓ maps:set-lng "marker-1" 97 ✓ maps:set-latlng "marker-1" [ 30 97 ] ✓ show maps:get-lat "marker-1" ;; returns 30 ✓ show maps:get-lng "marker-1" ;; returns 97 ✓ show maps:get-latlng "marker-1" ;; returns [ 30 97 ] ✓ maps:set-draggable "marker-1" true *** new *** ✓ show maps:get-draggable "marker-1" ;; returns true *** new *** ✓ maps:update-my-latlng *** new *** ✓ show maps:get-my-latlng ;; returns [ 30 97 ] *** new *** |
 |
PATHS ✓ maps:create-path "path-1" [ 0 0 ] ✓ maps:create-paths [ [ "path-1" [ 0 0 ] ] [ "marker-2"[ 0 0 ] ] ] ✓ maps:delete-path "path-1" ✓ maps:delete-paths ✓ maps:set-path-color "path-1" "#555555" ✓ show maps:get-path-color "path-1" ;; returns "#555555" ✓ maps:set-path-vertices "path-1" [ [ 30 60 ] [ 31 59 ] [ 39 59 ] ] ✓ show maps:get-path-vertices "path-1" ;; returns [ [ 30 60 ] [ 31 59 ] [ 39 59 ] ] |
 |
OBJECTS (Including Markers and Paths) ✓ set new-object maps:get-object "path-1" ;; returns a list with a name and definition ✓ maps:create-object new-object ✓ set new-objectsmaps:get-objects ;; returns list of names and definitions of objects, in order of creation ✓ maps:create-objects new-objects ✓ maps:delete-object "path-1" ✓ maps:delete-objects ✓ show maps:object-exists "path-1" ;; returns boolean ✓ maps:hide-object "path-1" ✓ maps:show-object "path-1" |
 |
TRANSLATION between Patch Coordinates and Latitude / Latitude ✓ show maps:latlng-to-patch [ 30 -97 ] ;; returns latitude and longitude ✓ show maps:patch-to-latlng [ 0 0 ] ;; returns patch coordinates ✓ maps:update-map ;; upon changing center or zoom of map, sync lat-lng and patch coords |

|
A line has two endpoints and is a member of a body. A line has friction, density and restitution. A line can be defined with an absolute position, or with a position relative to a body. |

|
A circle has a center and a radius and is a member of a body. A circle has friction, density and restitution. A circle can be defined with an absolute position, or with a position relative to a body. |

|
A polygon has vertices and is a member of a body. A polygon has friction, density and restitution. A polygon can be defined with an absolute position, or with a position relative to a body. |

|
A body can be comprised of shapes such as lines, circles and polygons. A body can be rotated around it's center. A body has linear and angular velocity. A body is defined with an absolute position. Bodies can be dynamic (move and collide) or be static (only collide) or be a ghosts (only move). |

|
A target is a location on a body, to which forces can be applied. |
extensions [ physics ]
|
||
 |
WORLD ✓ physics:show-world ✓ physics:hide-world ✓ graph:show-toolbar ✓ graph:hide-toolbar physics:bring-to-front physics:send-to-back physics:set-world-offset [ left top width height ] show physics:get-world-offset ;; returns [ left top width height ] physics:set-opacity 0.5 show physics:get-opacity ;; returns any number between 0 and 1 ✓ physics:set-all "long-string-of-json" ✓ show physics:get-all ;; returns "long-string-of-json" physics:reset-ticks ✓ physics:tick ✓ <show physics:get-tick ;; returns list of collisions since last tick ✓ physics:repaint |
|
 |
;; WORLD SETTINGS ✓ physics:set-gravity-xy [ false true ] ✓ show physics:get-gravity-xy ;; returns [ false true ] ✓ physics:set-wrap-xy [ true true ] ;; ✓ show physics:get-wrap-xy ;; returns [ true true ] |
|
 |
;; LINES ;; CIRCLES ;; RECTANGLES ;; POLYGONS ;; SHAPES ;; BODIES ;; TARGETS ;; OBJECTS ;; SHAPES AND BODIES |
|
 |
;; APPLY FORCE AT TARGET ✓ physics:apply-force "target-1" 10 180 ;; applies with force of 10 and angle of 180 degrees ✓ physics:apply-force-relative-angle "target-1" 10 20 ;; applies with force of 10 and relative angle of 20 degrees ✓ physics:apply-linear-impulse "target-1" 10 180 ;; applies with force of 10 and angle of 180 degrees ✓ physics:apply-linear-impulse-relative-angle "target-1" 10 20 ;; applies with force of 10 and relative angle of 20 degrees ✓ physics:apply-torque "target-1" 10 ;; applies with force of 10 ✓ physics:apply-angular-impulse "target-1" 10 ;; applies with force of 10 |
|
;; Connections between Turtles and Objects ✓ physics:connect-who-to-object who object-id ✓ show physics:get-connected;; get list of pairs of turtle ids to object ids ✓ physics:disconnect-who who |
extensions [ image ]
image:clear image:import-file "cats.png";; imports an image file, local to the app